Canvaでスライドのサンプルを作成しました!
よかったらご覧ください。

こんな感じで動画風にすることも可能です。
今回の想定クライアント様
- 技術者の方
- 技術系企業の経営者の方
資料の用途
- 自社の新技術を技術に詳しくない消費者に伝えるための資料です
- 主にプレゼンテーションで使うことを想定しています
工夫した点
- AIを使った新技術ということで、ダークネイビー系に統一し、スタイリッシュにまとめました
- フォントはプレゼンテーションをした際に読みやすいゴシック系のものを使用しました
納品形式
- Canva
- PowerPoint
各ページの紹介
今回のスライドで工夫した点について、抜粋してまとめています。
よかったらご覧ください。
表紙と目次
表紙
- スタイリッシュな印象を与えるためにダークネイビーを基調としました
- 「AutoRes」のルビ部分はルビとわかるように文字間隔を調整しました
- タイトル部分は目立つように太字で、サブタイトルや会社名は太字にせず、バランスを整えました

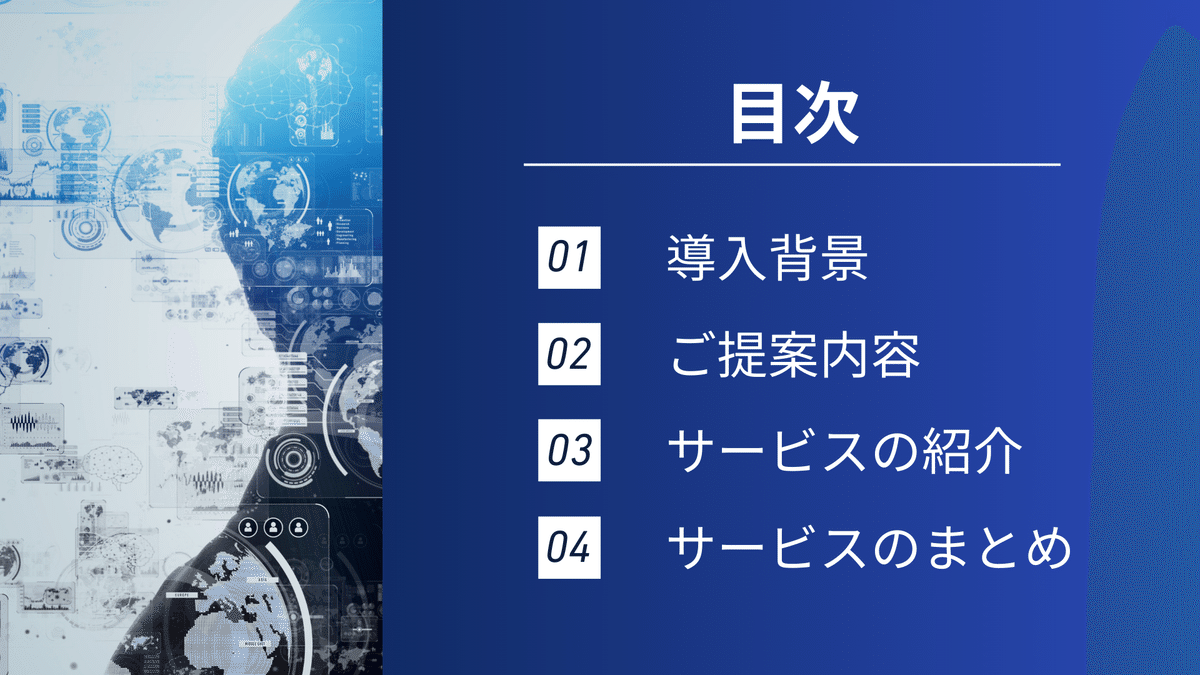
目次ページ
- 読みやすい文字の大きさを意識しました
- 表紙とトンマナをそろえつつ、先進的なイメージができる画像を配置しました

扉ページ
- 切り替えとなるページのため、雰囲気が変わるように写真を全体に配置しました

内容ページ
内容ページ(全体)
- 基本的な構成は「見出し→結論→詳細」となるようにしました
- 視線誘導の部分で聞き手に負担をかけず、自然と内容が理解できるように意識しています
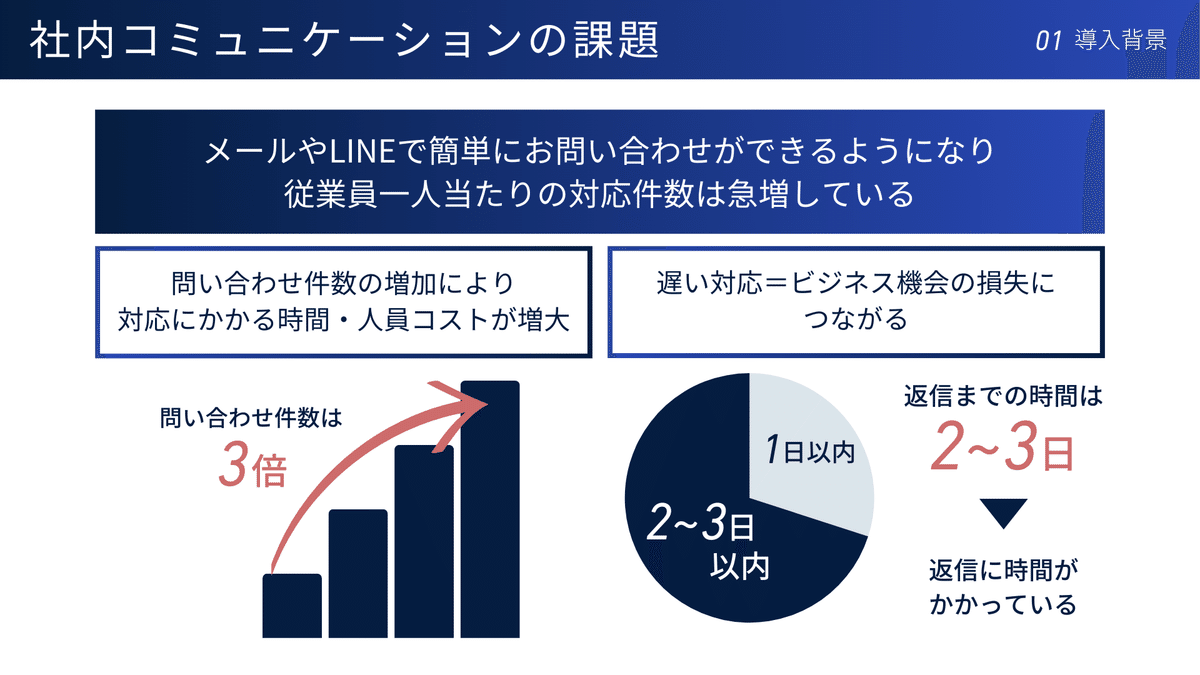
課題ページ
- 目立たせたい数字はアクセントカラー(今回は赤)で強調し、伝えたことが伝わるように意識しました
- 数字は欧文フォントを使用して、すっきり読みやすくしました

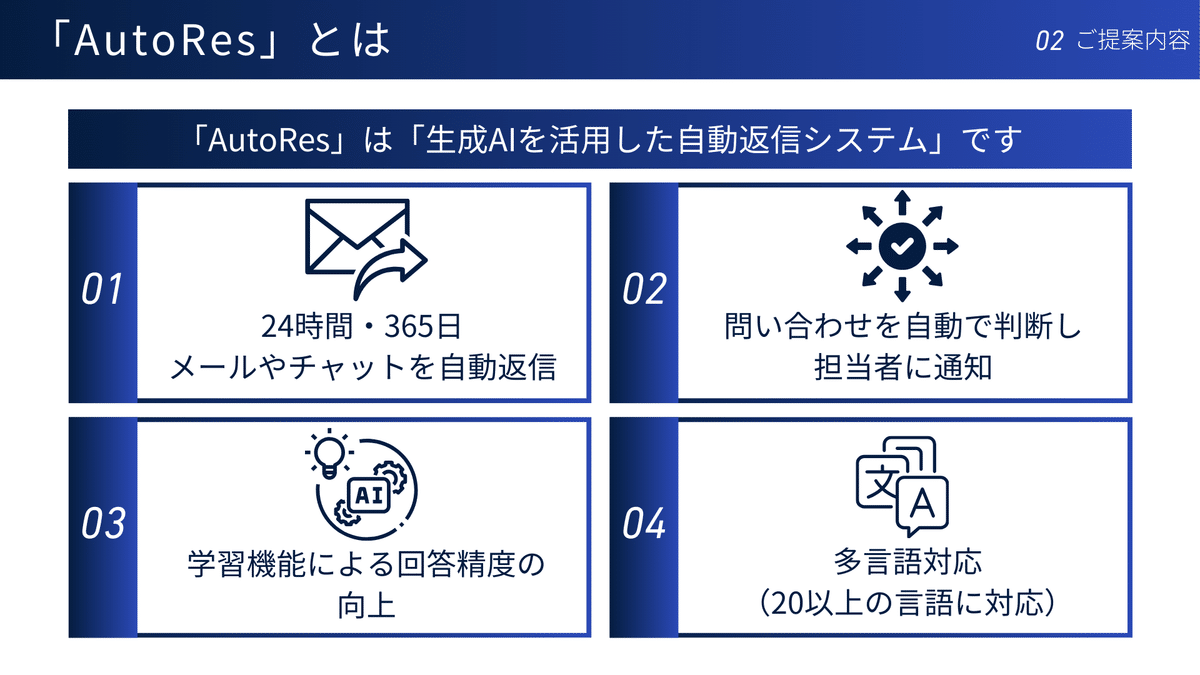
商品紹介ページ
- 特長が4つあることがぱっと見で分かるように意識しました
- 各特長の詳細は後述ページで解説できるので、内容については一文で簡潔にまとめました
- 適切なアイコンを使用し、理解の助けになるようにしています

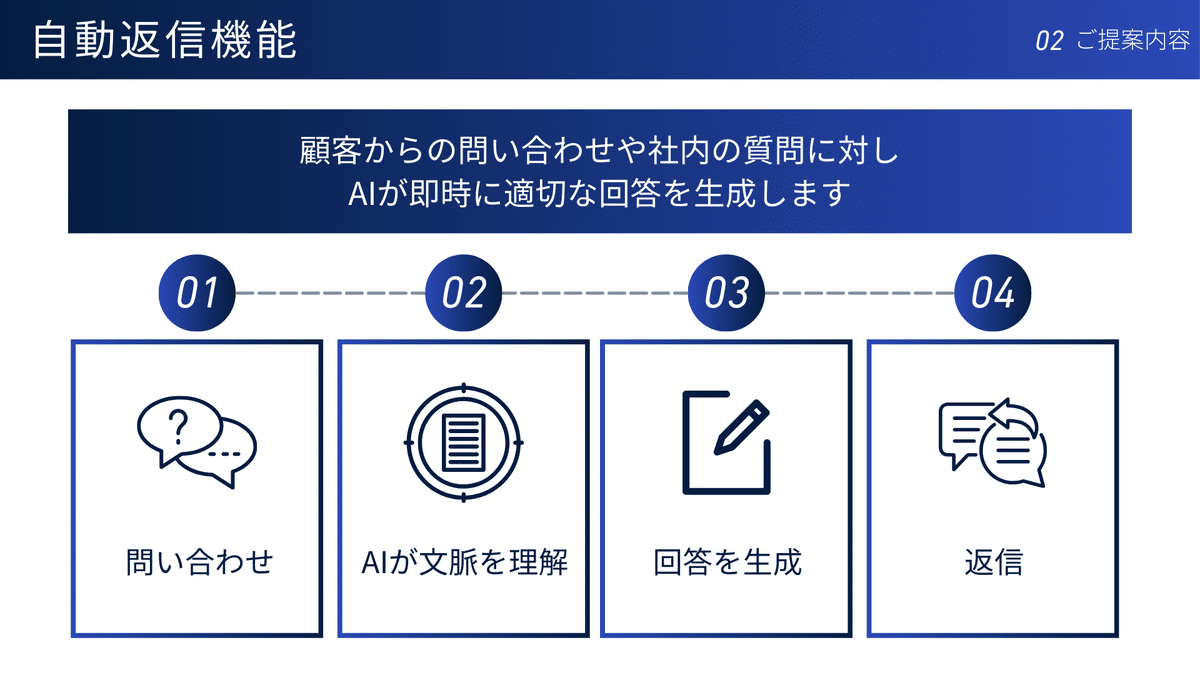
商品紹介ページ
- フローを用いて、視覚的にわかりやすいように解説しました
- 特長にあった紹介方法(構成)とすることで、聞き手が飽きないように工夫しています

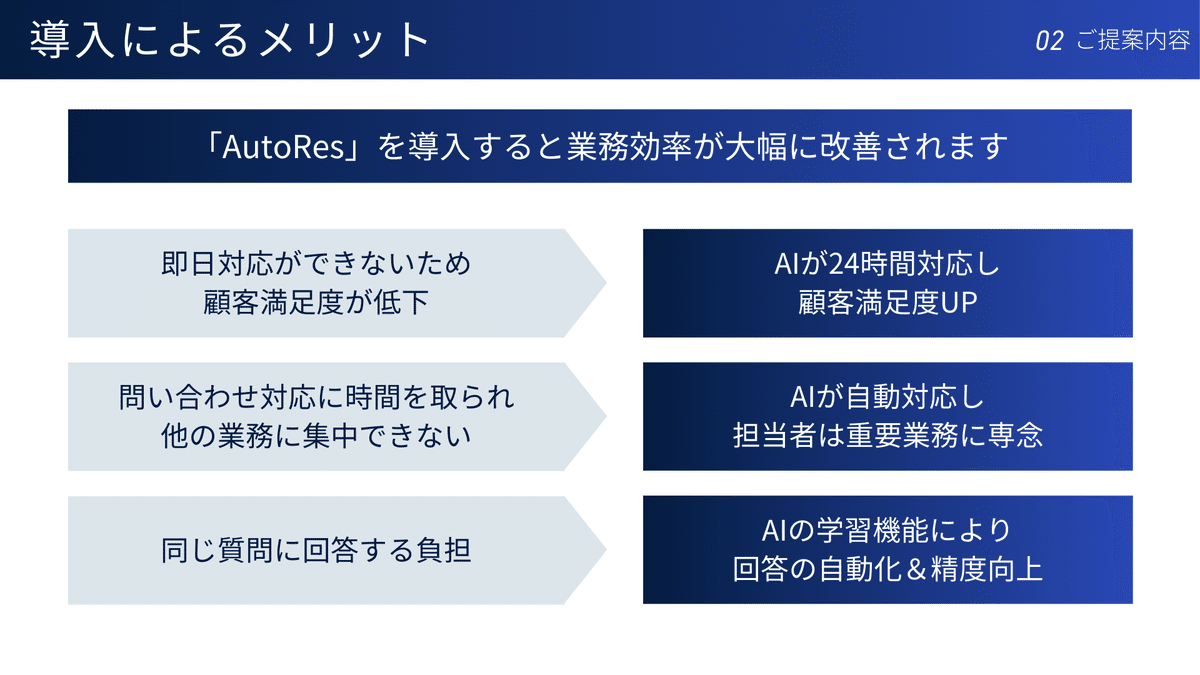
メリット紹介のページ
- 今回の商品を使用すると、どういう未来が実現できるのか伝わるように構成を作りました
- 伝えたい部分(メリット部分)が伝わるように、ダークネイビーのボックスで強調しました
- 逆に課題部分はマイナスのイメージが連想されるようにグレーのボックスを使用しました

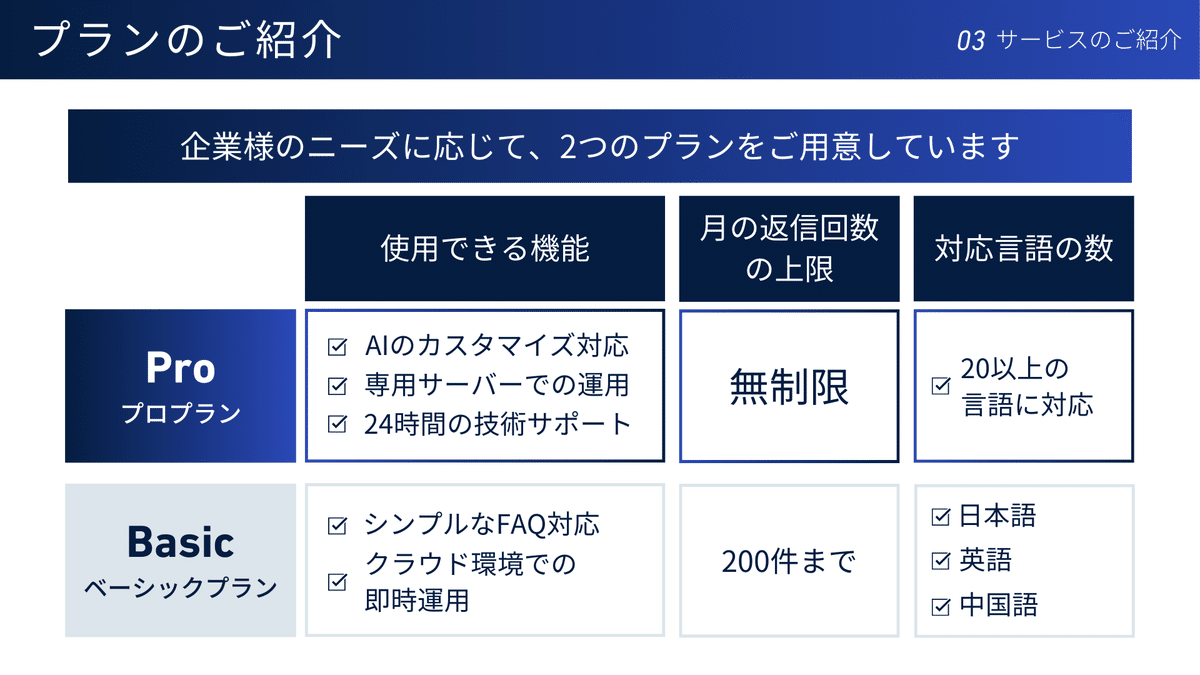
プラン紹介のページ
- 各プランの機能が簡単に比較できるように表形式にしました
- 「Pro」がおすすめということが伝わるように、ダークネイビーで強調しました

結びのページ
結びのページ
- 今回は「AutoRes」に申し込んでもらうことが資料の目的であるため、お問い合わせを促しています
- 動画で流すことも意識して、「AutoResで検索」という文字を強調しました

今回のサンプルスライドの紹介は以上です!
最後までお読みいただき、ありがとうございました!